(2019年7月11日追記:現在、コーディングも学んでおります。8月後半〜には
コーディングも含めてご依頼をお受けできると思います。)
コーディングってなんやねん!?
と思われた方も多いと思います。
私もそんなに詳しくありません。。。汗
コーディングとは、小学館 デジタル大辞泉によると、、、
または、ASCII.JPデジタル用語辞典によると
プログラムを書くこと、もしくは、文字や画像、音声などのデータを特定のコードに置き換える(符号化する)こと。前者は、仕様書や流れ図(フローチャート)に沿って、ソースコードを記述していくことを指す。後者は、エンコードと呼ぶのが一般的。
ということらしいです。
・・・PCなどに苦手意識がある方は、
なんのこっちゃという感じですよね。
もう少し、身近な例?で言うと、
例えば、アメブロだと、
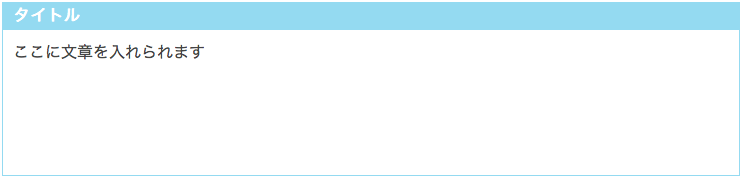
↓↓こういう、囲み枠を利用することがあります。
で、画面上にこの囲む枠を表示してもらうためには、
こういう記述をHTMLタグに書き込む必要があるのです。
<div style=”background: #a0d8ef; border: 1px solid #a0d8ef; padding-left: 10px;”><span style=”color: #ffffff; font-weight: bold;”>タイトル</span></div>
<div style=”border: 1px solid #a0d8ef; padding: 10px;”>ここに文章を入れられます
<div> </div>
<div> </div>
<div> </div>
<div> </div></div>
<div> </div>
枠の色をどうするかとか、
『タイトル』とか『ここに文章を入れられます』の文字のフォントを
どのように表示するか、などの指示をしているわけです。
おそらく、昔は、このようなコーディングの知識や技術がないと
ホームページを作ったりすることは困難だったのかなと思います。
専門家に依頼して作ってもらう必要があったのかもしれません。
今でももちろん、
自分のこだわりがつまったホームページを作ってもらうには
専門家に依頼する方がより精度が高いものができるし、
自分で作るよりも早く出来上がるかもしれません。
ただ、そこまで具体的なイメージがないのであれば、
まずは、Word Pressで作ってみるのも一つの手かもしれません。
ありがたいことに、
Word Pressは、コーディングの知識がなくても
ある程度のところまでは作れます。
コーディングが必要になるのは、細かいカスタマイズを
したいと思った時だけです。
しばらくはWordPressで運用してみて、
使っていくうちに、より具体的な理想像ができたら
その時に専門家に制作を依頼されてもいいかもしれませんね。
Word Pressによるホームページ制作のご依頼はこちら→★